国内的互联网起步很晚,早期的互联网设计也都较为“简陋”,甚至多数界面纯粹由程序同学自行搭建,所以相对来说界面视觉设计上呈现的效果都不尽人意。随着发展之迅速,人才喷涌,界面设计上越来越美观好看,在经历由拟物化到扁平化的转变过程中,人们也不再单纯关注于表象层面的美观与否,更加重视浏览、操作、使用过程中的体验效果,所以“用户体验”越来越被用户所关注!
引用看到过的一句话:”海底捞的服务是设计出来的,沃尔玛等超市的商品摆位也是设计出来的,苹果的产品就更不用说了。 而这一切的设计都要以“用户体验”为导向,要从满足用户最基本的心里需求出发,要不断的差异化 创新产品和服务得到用户的认可。”
“用户体验”之于产品是从用户了解到宣传信息到使用该产品一直到结束整个过程中都一直存在,而设计作为产品的表现层,是用户有形之中能看的到的,所以以用户体验为导向的设计所应有的表现我归纳为以下三点(当然并非只有这三点):
第一、表达清晰,浏览舒适
设计的核心意义和价值在于传达信息、引导用户,以此来达到解决用户的根本需求,设计不是纯艺术和炫技,所以视觉层面上信息传达是否清晰,浏览是否舒服尤为重要。当设计之前的用研、交互等都做到位之后,到了设计呈现上却界面混乱,层次不清,元素杂乱,那么体验直接就落了下风,这是致命的,会直接导致用户情绪的不舒适,很难快速找到自己根本性需求的点,可能会直接摒弃离开!

(界面主色色调较浅,上面白色文字阅读性差,左边界面,每个图片的主题文字和发布时间阅读性相对都较弱,右边界面,层次相对不是很清晰,推荐一下、关注、分享的引导性较弱,整体的用户体验会大打折扣)
第二、有新更要有“心”
随着技术革新的加快,越来越多新的交互设计形式实现都不再困难,也都会被应用到实际项目中,这些交互可能是更有趣更生动或者能起到一些特别的作用,但是有时候却不一定被所有用户了解,用户绝大多数并不懂技术,所有浏览操作上会相对难以找到需求点,往往会在体验上大打折扣。比如现在经常用的导航折叠设计,当导航内容隐藏时,显示的是一个“三条横线”的形式,当用户点击时,展开菜单。这种交互可以最大化的利用界面内的空间,更好的展示内容,但是有部分用户不了解这“三条横线”的意义,会找不到菜单所在,无法跳转到其他界面,这就在体验上造成了一定困扰,而如果我们这时候在“三条横线”这个设计形式后面或者下面增加一个“菜单”或者“menu”的词语,就可以很好的解决上述的问题!所以当我们在考虑为用户更好的服务的时候,更应该用“心”考虑下,是否另一方面对用户造成了困扰,并加以优化在设计呈现上给用户更好的体验!

第三、化繁为简,引导性好
没有最好的设计,只有更好的设计。用户在使用过程中,会有很多操作,界面上多余的元素很有可能就会形成误导和阻碍,所以没有意义的元素设计应该直接舍弃,化繁为简,留下最合适最有意义的东西,可以使得页面更纯粹,用户引导性更好,体验感自然随之提高!

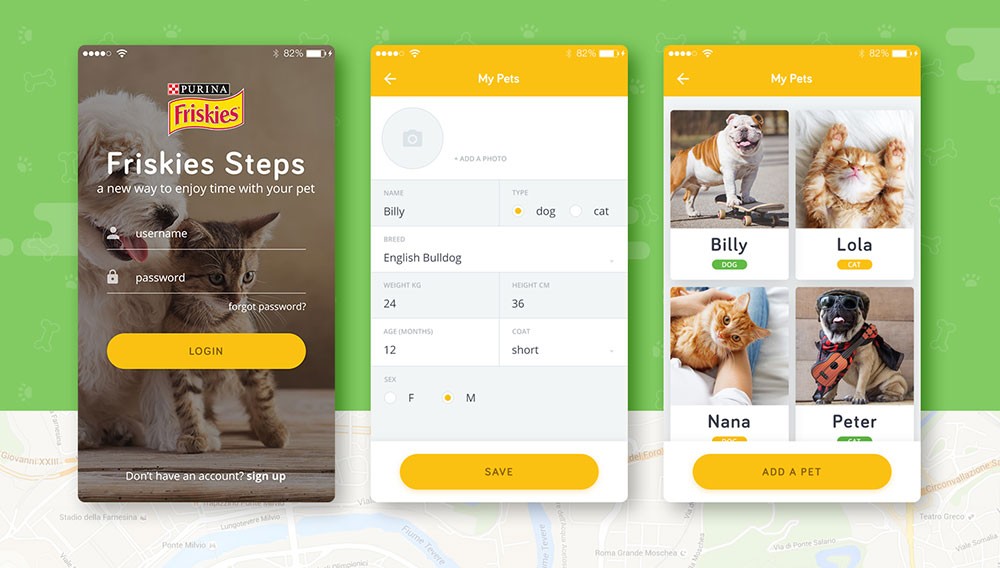
(界面简洁明快,没有多余的设计元素,在色彩,文字,按钮,图片上都精细处理)
写在最后的话:
在这体验为王的时代,处处产生互动,也处处都有“用户体验存在”,设计作为其中一环,也显得尤为重要。“用户的视线首先落在什么地方? 哪个设计要素在第一时间吸引用户的注意力? 它们对战略目标来讲是很重要的东西吗? 用户第一时间注意到的东西与你的目标是否一致? 你的设计和排版是如何影响用户的?”我们做设计之前,如果能多思考一些类似的问题,并且站在用户的角度来看待这些问题,然后再加以解决优化,才能尽可能做到更好的体验效果。