Material Design的动效设计是响应式的,自然的。使用缓动曲线和持续时间模式可以创建平滑、一致的动效。
速度
某个元素移动或者改变状态的时候,运动速度应该足够快,使用户不用等待。出现频率高的转场动画应该短一点,而有些转场动画要慢一点,来保证用户能理解它。

正确:动效应该足够快,让用户不用等待动画完成。

错误:不要做无意义的拖延。
动态持续时间
应该调整每个持续时间,来适应不同的移动距离、每个元素的速度、和表面的变化。而不是所有动画都用同样的持续时间。物体离开屏幕应该是一个很短的持续时间,这样用户就会减少对他的注意力。

当物体需要移动较大位移,或有很巨大的变化时,应该占用更长的持续时间。

当物体移动较小距离,或者有很微小的变化时,应该减少持续时间,这样就不会使动效看起来很慢很迟钝。
通用持续时间
移动设备
移动设备上,动画通常会持续300ms左右:
大而复杂的全屏移动设备上,通常需要更长的持续时间,375ms左右。
物体进入屏幕的持续时间大概是225ms。
物体离开屏幕的持续时间大概是195ms。
动画超过400ms会显得慢而拖沓。
大屏幕移动设备
在大屏幕移动设备上,同一时间段内,物体移动较长的距离速度比移动较短的距离更快。越大的屏幕物体移动的持续时间应该更长,这样动效不会显得太快。
平板设备
平板设备上动效的持续时间应该比移动设备长30%左右。移动设备上300ms的持续时间,在平板设备上应该是390ms左右。
可穿戴设备
可穿戴设备上的动效时间应该比移动设备上短30%左右。移动设备上300ms的持续时间,在可穿戴设备上应该是210ms左右。

动效元素在大屏幕设备上会移动很大的距离,动画可能会比小屏幕设备上看起来略为放缓。
桌面
桌面动画应该比移动设备上的动画更快、更简单。通常只会持续150ms到200ms。
由于桌面动画可能不太引人注目,他们的响应应该更敏捷、更迅速。
复杂的网页动画肯能会导致掉帧(除非他们专门为GPU加速)。更短的持续时间可以让动效快速完成,减少注意。

桌面动效明显看起来更快。
自然的缓动曲线
缓动曲线可以对物体的速度、透明度、大小产生效果。

加速和减速变化应该是应该是平滑的贯穿于动画的持续时间之中的,使动效看起来不会那么机械化。(红色无缓动,蓝色有缓动)

当加速和减速不对称时,动效会看起来更自然,更令人愉悦。(红色对称,蓝色不对称)
缓动曲线
缓动曲线可能会在不同的平台或者软件上有所不同。不同平台上的缓动曲线准则会涉及到普通缓动曲线、减速缓动曲线、加速缓动曲线,和急转缓动曲线。
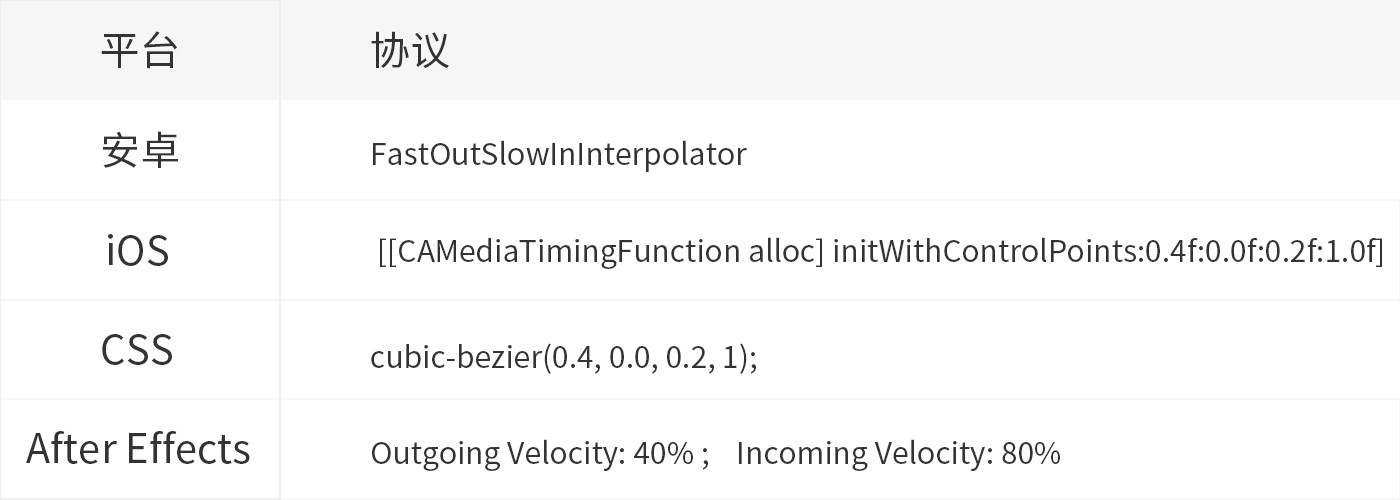
标准缓动曲线
这是最常见的缓动曲线。物体可以根据在屏幕上的位置迅速加速或缓慢减速。这个曲线适用于增加或减少元素,和其他属性的变化。


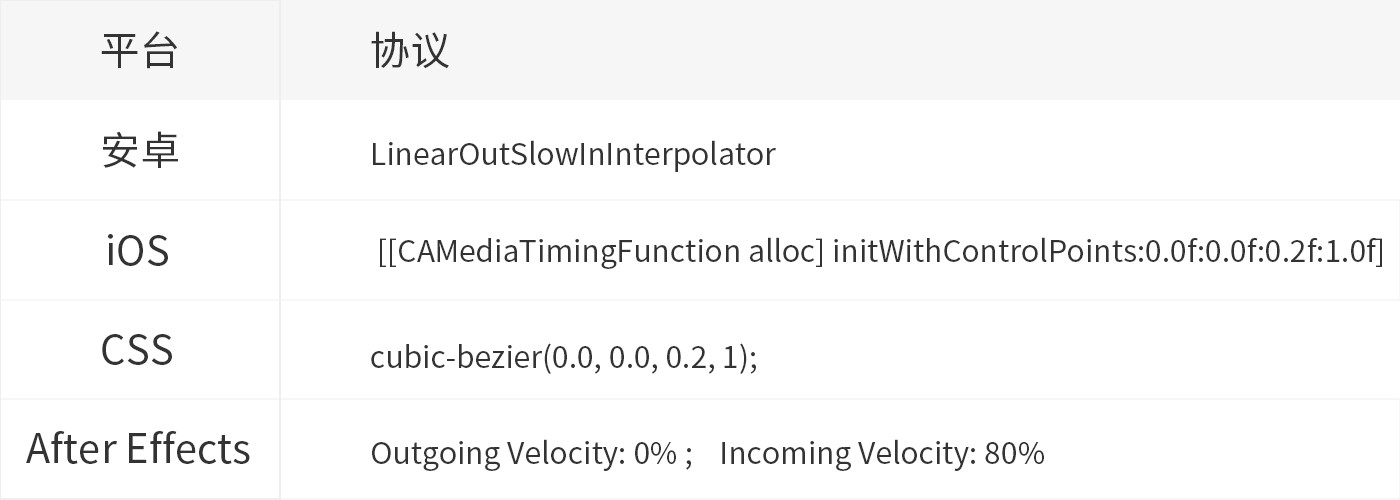
减速曲线(“缓出”)
物体全速进入进入屏幕时,然后慢慢减速静止在屏幕上的某个点。
在减速过程中,物体可能从很小变到正常大小,也可能从透明变到不透明。有时候,当物体透明进入屏幕,可能从稍大的大小缩小到正常的大小。


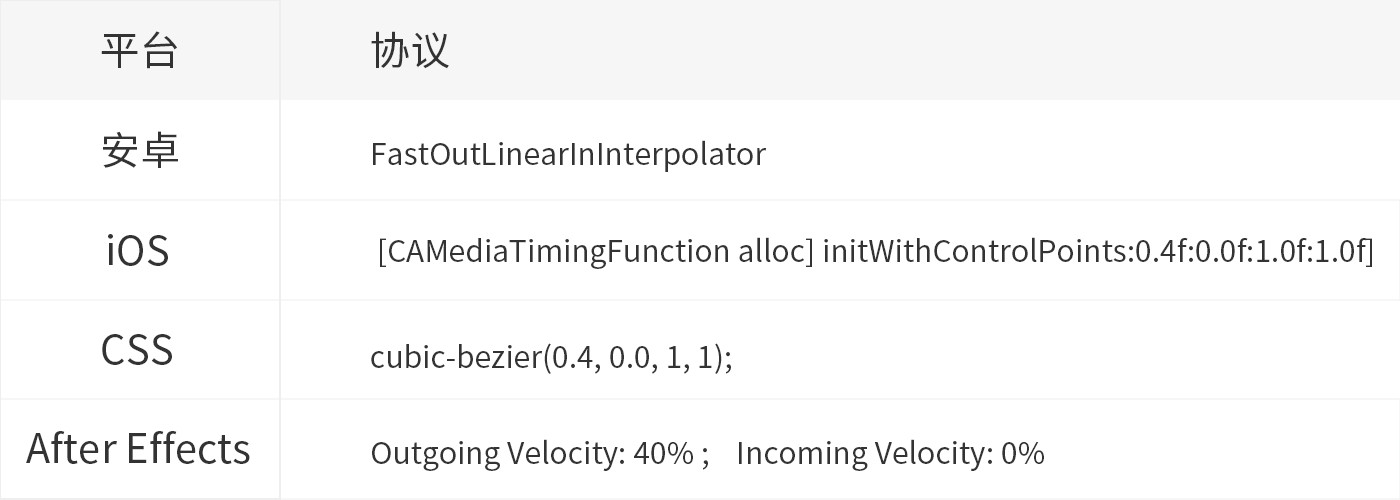
加速曲线(“缓进”)
物体离开屏幕是以全速离开,他们离开屏幕时不会减速。


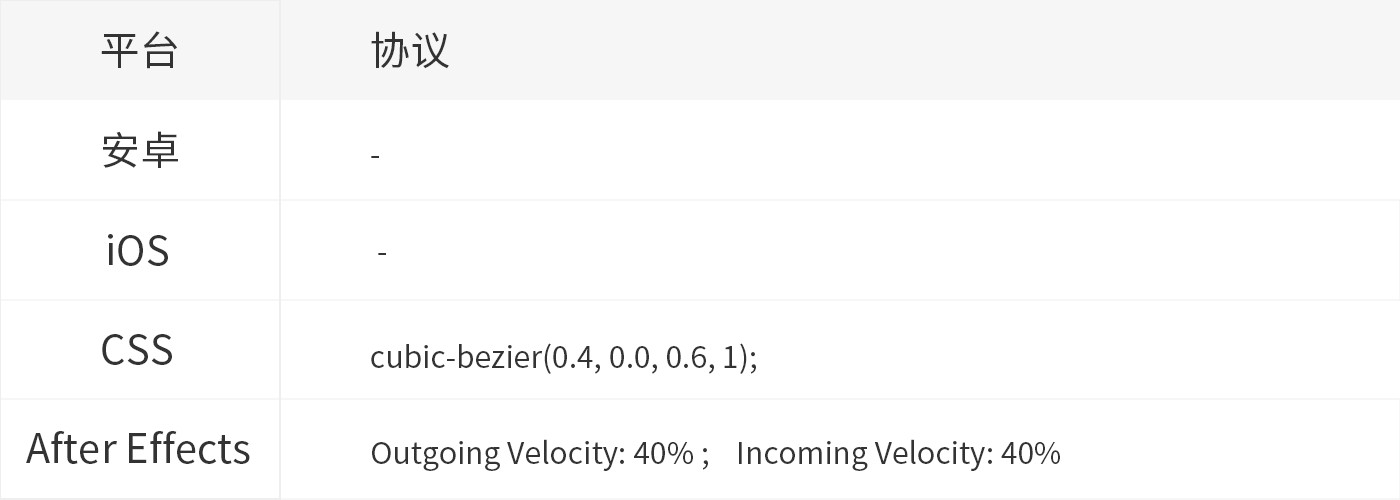
急转曲线
急转曲线被用于随时离开屏幕随时回到屏幕的情况。
物体可能会在屏幕上某一点迅速加速,然后以一个对称的曲线快速减速运动到屏幕外的某一点。减速会稍快于标准曲线,因为他们不会尊循于一个准确的路径到屏幕外的某一点。物体可能会随时回到原点。