让我们开始吧!先来感受下:
















详细步骤正式开始:

创建一个60 px 60 px,RGB文件。

选择椭圆工具(L),创建一个40×40像素形状,R = 255,G = 222,B = 23。

选择在前面的步骤中创建的形状并确保它的画板放在中间。

禁用对齐网格,复制一层,移动0.5px,用白色填充切出的形状。

启用对齐网格。重新选择黄色的圆圈去外观面板。选择这个新填充,降低透明度为75%,填充如下图所示的线性渐变。1pt宽,对齐,它的颜色设置为R = 237,G = 147,B = 39。
黄色的“0”代表不透明度百分比。 这意味着您需要选择梯度滑块,降低不透明度到0%。

重新选择前面的形状编辑。 进入外观面板,选择黄色填充,使风格化>内发光效果。 输入数值如下图所示,单击确认,然后去>风格化>阴影效果。 再次,输入如下所示的数值并单击确认。 最后你的形状应该类似于下图。 这将是您使用的大部分脸型的表情面板。

现在,让我们添加一个情绪的脸。 首先,重新启用对齐网格,然后选择矩形工具(M),创建两个48 × 8px形状和一个12 px的形状,然后它们如图所示。
对齐网格会减轻你的工作。 填满所有R = 96,G = 57,B = 19,然后去影响>风格化>圆角。 输入2 px半径,单击确定,然后去>风格化>阴影效果。 输入数据所示,然后单击确定。

选择椭圆工具(L),创建一个由16 x 26px的形状,位置如下所示的线性渐变,然后降低透明度为50%。
到图层面板,选择现有的图层并编组移动到新的图层。 到目前为止,他们在这个新的子层。 双击这个子层并命名名称”不高兴。 “现在你的第一个表情符号就完成了。
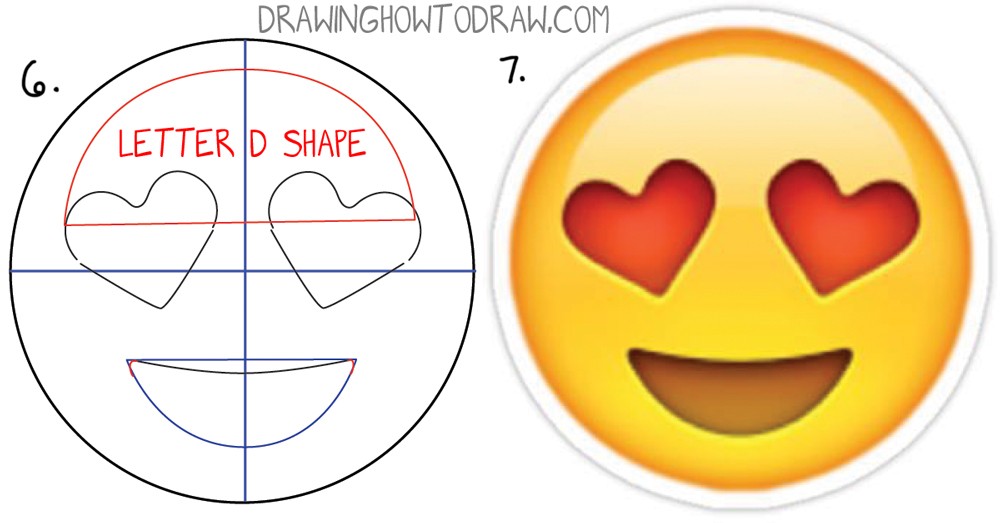
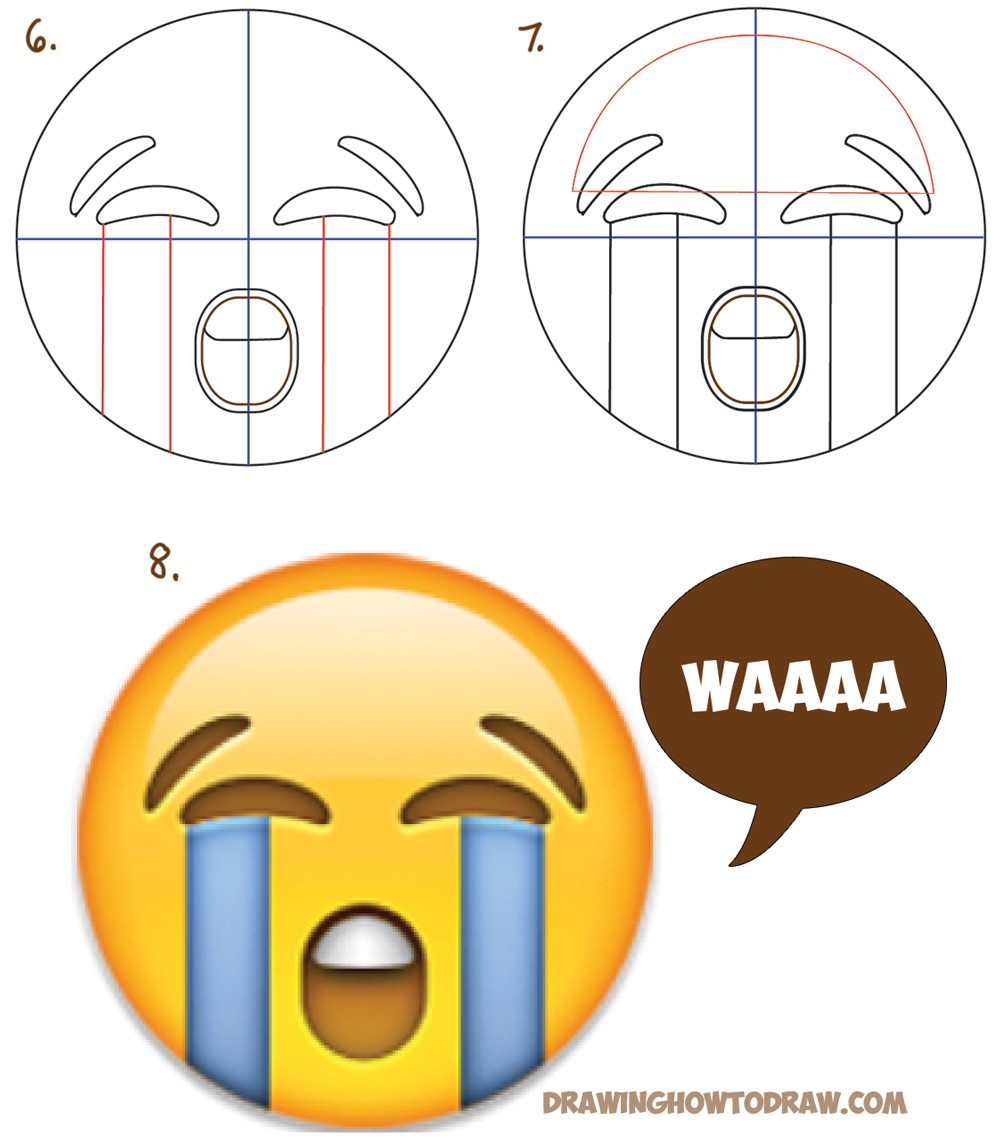
其他表情不再赘述,具体步骤贴图如下:





























附件分享Facebook Emoji - Freebies的表情源文件
fb_emojii_freebie.sketch










