项目背景主要是为迎接第三次封闭测试,三测的主题是经典再续目的是:
1.希望过去玩兽人必须死1,2的单机用户找回当年虐杀小兽人的快感跟激情!
2.同时也希望把游戏讲究策略对抗的特点能表现出来
3.吸引用户访问,为三测预热做好铺垫

二、开会讨论
了解了三测的目的跟方向,接下来就是项目的创意跟素材准备,兽人项目组真的非常棒,在我设计空闲期至少提前了半年开始准备期,提前规划官网,并给这次特色站预留了充分制作的时间,也就是说这个特色站其实在去年10月份左右就已经开始规划准备了!
既然是核心经典传承,我这里首先给出了一个创意想法!
“兽人的艾伦很像电影超人的形象,所以我想以艾伦为主人公设定特色站剧情 一个阳光明媚的下午,一个可爱的老妇人在厨房为孩子们准备吃的,结果可怕的兽人大军再次入侵了,他们践踏了孩子们的玩具(一个帅气的艾伦玩偶),各大广播电视开始播放兽人残害善良人类的新闻,这是画面一转一个侧影留着胡子的男人,缓缓放下手中自拍杆!默默的关上电视打开衣柜,一件悉心保护的战袍躺在里面,他就是艾伦! 啪,他飞身冲破窗户重返属于他的战场!”
ok!回归现实,本来想用动画贯穿整个故事,加入互动来完成,项目也觉得不错,尽管故事略显老套,但是我们讲究的是情怀,那一瞬间你就是艾伦,原来平静的生活并不属于他,就像速7的保罗,好了不提伤感的事!不过毕竟不是一个纯找感觉的站,我们还是要有实际内容,项目希望特色的内容都能融入整个站,希望老玩家来到这里也能有所收获了解网络版兽人是如何玩的,新玩家进来知道他是有历史的!所以这个我自己满意的方案被华丽丽的否决了!
三、方案拟定
方案被否决后我自己也缓了几天,想法也需要重新酝酿 最终跟项目达成一致,策略就用我们小时候类似的塑料人物小兵那种感觉(可以展现游戏的特色),而主场景改成男主角艾伦的一个工作环境,一张破旧的木桌,一些灯光,一些古老的魔法书武器等散落,而艾伦在制定最新的对抗兽人的策略!不需要露脸,我们希望玩家能自己进入角色,假想自己是艾伦以第一人称视觉的感觉操作画面! 形式上想好用动画的方式引导操作,给用户带来体验上的形象感跟参与感!
四、素材需求
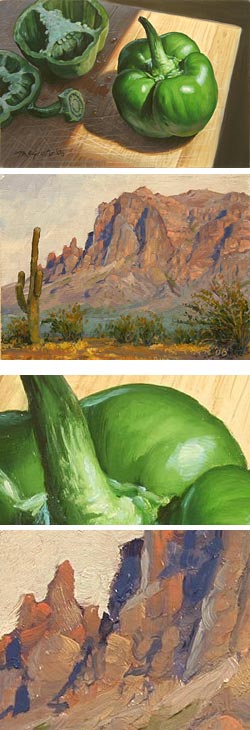
所有的想法在没有素材面前都是空想,所以一确定设计方案,马上开始积极与美方ROBOT公司沟通,看需要多久可以提供素材支持!因为游戏里的桌面包括一些道具如果不是游戏内的可能需要重新建模绘制!美方看到需求后提出看能不能在他们的一张宣传小女巫的壁纸上进行修改!

看到这张图我们都比较惊喜因为正好与创意方向有点不谋而合,我们需要进行修改如下几点:
1.我们需要艾伦的手部介入,这样才会有真实代入感
2.我们需要一个骷髅金牌用来记录兽人必须死获得的荣誉
3.需要艾伦的武器
4.需要类似小时候玩的塑料兽人小兵排兵布阵
5.书里的内容改成各类陷阱,及游戏内小地图的进攻路线图
提出我们的想法后,接下来就是等待美方的调整,由于美方同时在进行游戏内版本的优化调整,所以一度我们的需求延后,但好在我们需求提的够早!ok,我们有的是时间等! 下图是素材最终调整后!

到这里素材调整其实已经满足我们的需求了,去掉了小女巫里很多紫红的颜色,换成艾伦管用的蓝黄色调
五、设计成型
兽人属于美式卡通,所以设计核心思路就是美式动画,整体设计去除质感,走扁平比较欧美化路线!
在操作体验上我希望用户跟界面可以进行简单的互动,借鉴类似iphone滑动解锁的感觉!很多优秀的国外案例也是采用此法,同时也考虑了部分用户可能不知道如何操作所以设计上下方手指指向也是操作滑块区域!内容动画上加入类似视频的动画效果来开启新一轮艾伦对小兽人的围剿!

进行主场景后,我们需要对我们需要对杂乱桌面的物品进行梳理排列,首先我们需要整理出我们需要表达的4个核心内容,然后再找到相匹配的场景物件!
接下来就是实际执行部分,想好大致动画效果,对桌面物件进行重新排放,并对各个物件明暗关系重新处理!
六、动画讨论及执行部分
拉上重构,动画进行了几种方案的讨论
最终从网速及操作综合考量,选择动画完成入场及切换转场,而重构完成,鼠标拖拉及少部分转场,整个切面其实被切割成3段动画
1:首先所以桌面物品入场,slogen入场
2:拖动滑块,场景物体产生位移跟随滑块进度
3:书页翻动,人物手需要指指点点示意,并配有背景人物声音,表示艾伦已回归!
整体的创意效果要的是,当我们在拖动滑块时就好像在一个视频播放器里快进,如果滑块没超过进度一半,则自己回回到初始位置,物品也会归位 动画的流畅我们希望是能达到视频级的,这也是其中难度很大的而一个环节! 拖动滑块部分因为有互动操作这部分由重构完成,为了能精准控制画面每个元素动的进度用序列帧图去解决!