1:请老师做一下简单的自我介绍吧? 生曦。现职于新浪微博用户研究体验设计中心,品牌设计师。
2:请问老师您目前主要的工作内容是什么? 主要是负责微博移动客户端品牌推广,包括各移动平台的开机画面、功能引导、以及上线推广宣传以及重要事件和产品重要功能的推广。还包括其他项目的设计展示,动效实现等。
3:能简单介绍下您目前所在的团队吗? 用户体验设计中心主要是负责新浪微博无线产品、网页以及周边等所有产品的用户研究、体验设计,品牌视觉、以及推广宣传等 我所在品牌部门,主要是打造微博自身品牌形象,提高品牌认知辨识度,提高品牌质量。也会支持其他的产品部门提高用户体验以及运营部门提高推广效率等。
4:老师您的作品偏向交互,在做这些项目的过程当中,应当多注意哪些,可以提出几个小点嘛? 因为比较擅长于做一些可交互的设计展示,所以有部分项目中会结合视觉设计师和工程设计师实现开发工作,所有积累了一些有关与交互界面的设计方法,不仅仅是对交互有一些帮助,而且应该对视觉更有意义。设计师应该共同进步。在项目过程中有几个应该注意的问题:1,应该注意设计成本,以及对实现效果的预判,从而选择合适的设计工具和展示方式。2,应该注意实现成本,避免设计后期的返工、实现成本过大化。3,应该注意体验一体化,避免局部完成度高,而整体性完成度低。
5:老师,怎么样才能让交互做的更舒服、更适应用户? 我觉得让用户更舒服应该是设计体验的提升。应该包括两个方面。1从效率角度上讲,让用户感觉速度更快、反应过程更加灵敏、逻辑更加清晰。从。2从情感上讲,要循序基本的交互规则。合理的利用人机交互的特点,借鉴真实操作体验数字模拟到交互体验,做到越自然越好。
6:老师,需求逻辑有冲突时,应该听谁的,如何避免反复和争执? 如果已经发生,需要尽快让各部门的认知达到一致。通过沟通、测试确定问题点,针对问题提出解决方法,重新确定需求逻辑。 如果没有发生,在产品研发中,通过尽可能的体现高保真的交互原型,以及更加真实的产品操作体验来模拟产品最终形态来让各个设计与实现部门在前期达到认知一致。减少或者避免研发过程的中的大范围调整和返工带来的成本。 不过这些都是在所难免的,也是企业的成本所在,尽量减少和避免问题,也是团队磨合的重要过程。
7:老师可以推荐几本您喜欢的交互设计书籍或者站点呢? <交互设计精髓>(这个比较基础); <给设计师看的交互程序设计书>(用数学的方法去解释运动状态)这本书非常有意思,如有有as基础的朋友可以关注,很多有一意思的变形曲线,运动方式可以通过一定的计算得到。只要计算可以得到就意味着可以被应用到交互中; Meaningful transitions(动效在界面中的应用) 这个是非常久之前的一个梳理,对于移动界面的拓展以及动效设计非常有借鉴,当然现在已经有更多的新形势出现。为了能更好的理解这些内容,我从今天开始还原和补充里面中的一些形势。并且利用这些功能去实现一些好的设计。是一个不错的学习空间。
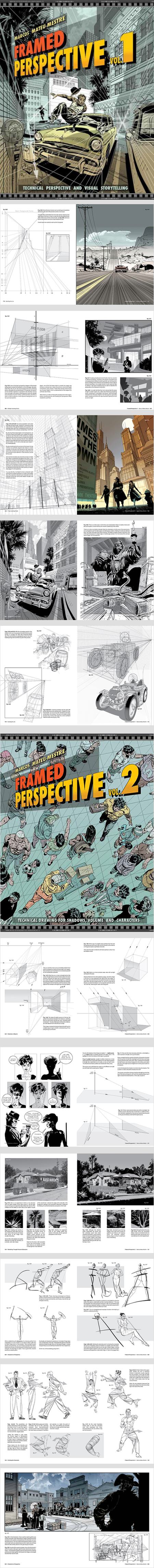
部分作品展示: