| 简介 来自 Google Code 上 Let's make the web faster 项目的文章. 主要讨论了网页图像的一些优化技巧. |
需要技能: 基础的图像处理
在你优化网站的每行代码的时候, 不要忘了静态内容 - 包括图像. 简单的优化就可以显著地减小下载的大小, 而又不破坏网站的品质.
(原 Flash 影片位置)
这里是一些帮助你加快 web 图像载入速度的技巧.
裁剪掉多余的白色区域
有时候你的图像周围会留下空白区域, 用来避免它与文字或其他页面元素靠在一起. 作为替代, 裁剪掉空白, 然后使用 CSS 来创建图像周围的边距.
选用最佳的文件格式
对于包含简单平面插图或绘画的图像, 选用 8-bit PNG 或 GIF 格式并减少调色板中的颜色数目. 一些图像处理软件如 PhotoShop 允许你为 web 应用保存图像, 同时可以微调图像设置. 通过把调色板从 256 色改为 32 色, 你可以极大地减小文件尺寸. 图像的颜色数越少, 文件越小.
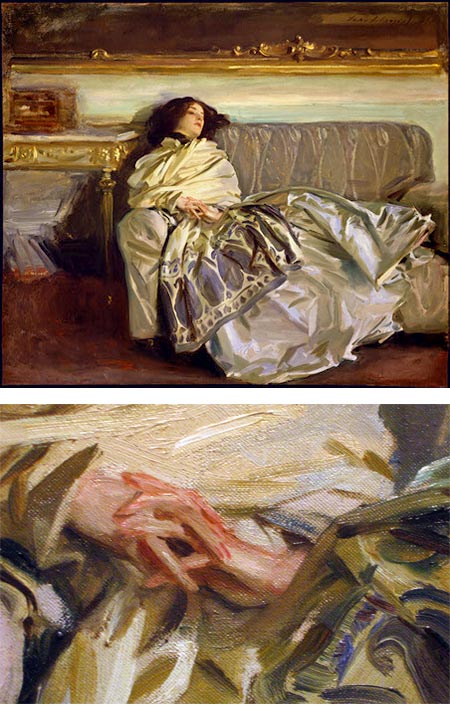
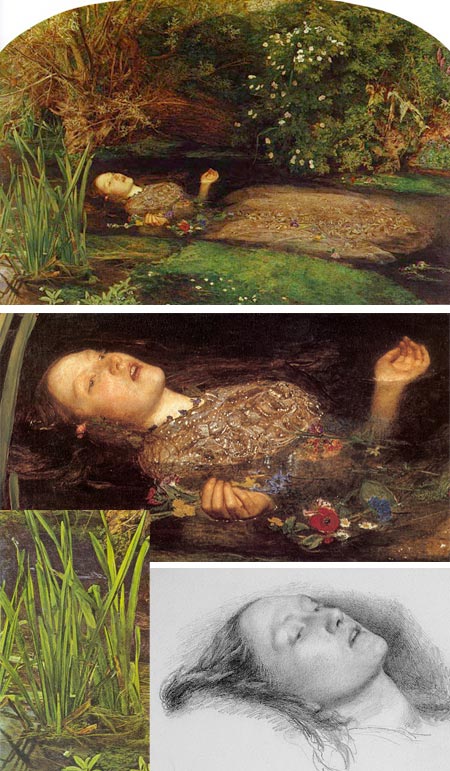
对于细节和色彩丰富的绘画或照片, 通常使用 JPG 和 24-bit PNG, 因为它们有更大的调色板. 24-bit PNG 在提供更优图像品质的同时, 有着更大的文件尺寸. 在允许的时候, 尽量使用 JPG 并调整品质设置, 以便在可以忍受的图像品质范围内获得更高的压缩比.
作为对照, 这里是上面那幅图像在不同格式下的文件大小:
JPG, 品质: 60 - 32K
PNG-8, 256 色- 37K
GIF, 256 色- 42K
PNG-24 - 146K
同时 JPG 还有一个叫做"渐进(Progressive)"模式的设置. 这个选项会添加若干低分辨率的图像副本, 以便能让图像尽快地以逐步清晰的方式显示在屏幕上. 但它会增加图像文件的大小.
PNG 也有一个叫做"逐行(Interlaced)"的类似选项. 你可以关掉这个选项以便让完整的图像下载得更快些.
8-bit PNG 和 GIF 格式能提供更小的文件尺寸, 所以在为你的网站制作图像和插画时请牢记这些. 尝试把颜色数控制在最少, 并使用平面图像代替照片. 这样你可以创建只需要 16 色调色板的图像, 让文件的尺寸保持最小并能被快速下载.